エクセルやGoogleドライブの表を綺麗に表示したい
ブログの内容をわかりやすくしたり、比較したり、まとめて見せたい。
そんな時に便利なのが、表です。
ブログ内で表を表示する方法は
- HTMLを使って自分で書く
- エクセルやGoogleドライブで書いた表をコピーする
エクセルやGoogleドライブで書いた表をそのままコピーするのが一番簡単ですが、HTMLで細部を調整すると綺麗に表を書くことができます。
今回は、HTMLに変換する方法です。
あまり複雑な表は対応が難しいかもしれませんが、殆どの表なら対応できると思います。
何故HTMLを使ってブログに表を表示するのか
「Googleドライブやエクセルで作った表は、そのままブログに貼り付ければいいのでは?」
確かに作った表をコピーしてブログに貼り付けると、そのまま表示されます。
実際はてなブログでもできる事は、自分で確認しています。
しかし次のような問題点があります。
- 無料版エクセルだと表をコピーして貼り付ける事ができない
- PCとスマートフォンの表記で表が崩れる事がある
- グリッド線を消しても、コピーをするとうっすらと表示される
表の形がPCやタブレット、スマートフォンでみても形が崩れず、綺麗に見せることができるからです。
無料で使えるエクセルやGoogleドライブを活用すれば、誰でも表を作成することができます。
使い慣れた方で作った物を活用できるのも、利点です。
作成した表をHTMLに変化することで、自分のブログに合うように微調整する事もできます。
エクセルやGoogleドライブで作った表をHTMLに変換
Googleドライブで作った表を直接はてなブログに貼る方法は、以前こちらに書きました。
今回エクセルは、無料で使えるオンライン版を使いました。
無料版エクセルは、Googleドライブと同じように表を作って直接貼り付ける事ができません。
そのため、ツールを使ってHTMLを作成します。
なおインストール版やMicrosoft365(現office365)は、作った表を直接貼り付けられるようです。
ツールを使いたい場合は、やり方は同じです。
(使う為にはマイクロソフトアカウント登録が必要)
products.office.comエクセルに表の形に入力し、入力したところをコピーします。

この入力したデータを表にするために、HTMLで書いてくれるツールがあります。
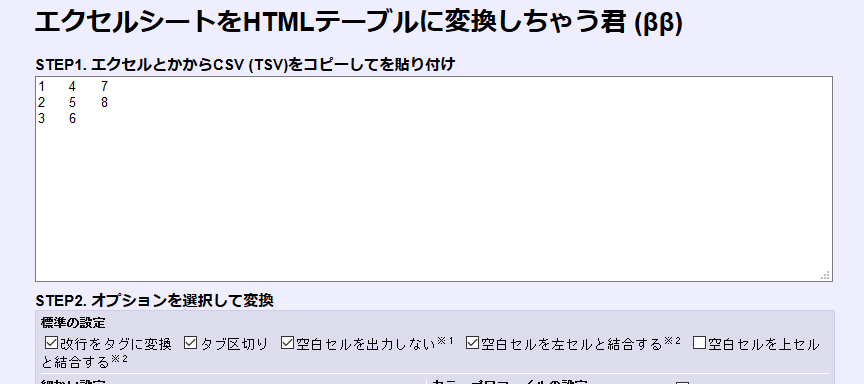
それが「エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)」です。
コピーしたものを貼り付け、「変換」ボタンを押します。

仕上がりイメージが確認で出て来ます。

(表全体の形のイメージチェックです)
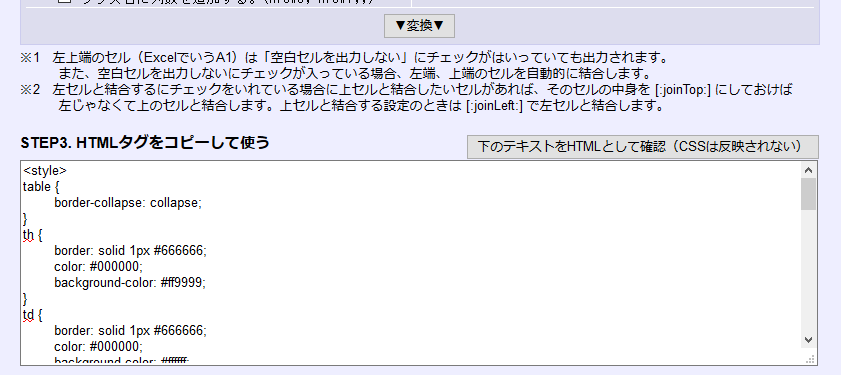
「STEP3」に吐き出されたHTMLをブログに貼り付ければ、表が表示されます。

はてなブログの場合は、「HTML編集」に貼り付けてください。
今回は貼り付けると、こうなりました。
| 1 | 4 | 7 |
|---|---|---|
| 2 | 5 | 8 |
| 3 | 6 | |
図を直接伸び縮みして、大きさを調整することができます。
またHTMLを調節して、色々と変更したり調整する事ができます。
表を作ってHTMLで調節の組み合わせが便利
エクセルやGoogleドライブで表を作り、HTMLに変換。
変換されたHTMLに微調整をして仕上げる。
というのが、手間が少なく早い作り方だと思います。
表やグラフ、複雑な表は、シートそのものをブログに埋め込む方がいいかもしれません。
しかしブログに載せる表は、殆どが単純なものです。
そのまま貼り付けて大きさを直接調整する方法もいいと思いますが、ちょっとひと手間かけることで綺麗な表になります。
見やすいブログは「また見たくなる」と、それだけで魅せるブログになる気がします。

